フォームのレイアウトにdl要素を使うかtable要素を使うか問題
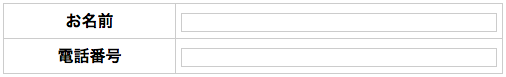
以下のようフォームがあるとします。

これはtable要素でレイアウトしています。HTMLとCSSは以下の通り。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="sample.css">
</head>
<body>
<table>
<tr>
<th>お名前</th>
<td><input type="text"></td>
</tr>
<tr>
<th>電話番号</th>
<td><input type="tel"></td>
</tr>
</table>
</body>
</html>table {
border-collapse: collapse;
width: 500px;
}
th, td {
border: solid 1px #ccc;
padding: 5px;
}
input {
box-sizing: border-box;
width: 100%;
}いけてる人達はdl要素、dt要素、dd要素を華麗に回り込ませたりしてコーディングするのでしょうが、回り込ませると高さの指定をしない限り高さが揃わなかったりします。table要素の方がわかりやすいしth要素、td要素の横並びの高さもあわせてくれるのでこちらを使っています。あと何かtable要素好き。
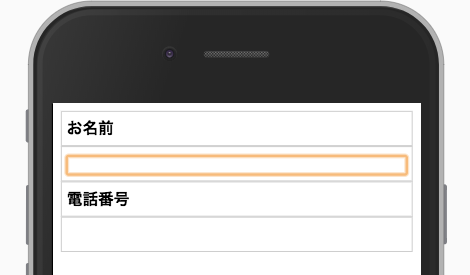
問題が生じてくるのはレスポンシブでコーディングする場合。スマートフォンで表示する場合は、以下のようにレイアウトしたい。

要するにスマートフォンの場合は、横並びのtr要素のth要素・td要素を縦に並べたいわけです。そこでブレークポイントを境にCSSで横から縦になるように設定します。
ブレークポイントを決める
とりあえず横幅600pxをブレークポイントに設定してCSSを切り替えてみます。まずは600px以下になったらtable要素の幅を500pxから100%になるように設定追加。
table {
border-collapse: collapse;
width: 500px;
}
th, td {
border: solid 1px #ccc;
padding: 5px;
}
input {
box-sizing: border-box;
width: 100%;
}
@media (max-width: 600px) {
table {
width: 100%;
}
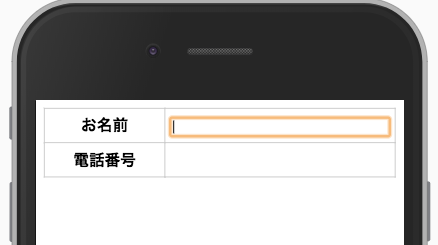
}table要素の幅が画面いっぱい(100%)になりました。

あとはいよいよ縦並びなのですが、すごくあっけなくできました。th・td要素にdisplay: block;とwidth: 100%;をいれるだけ。
table {
border-collapse: collapse;
width: 500px;
}
th, td {
border: solid 1px #ccc;
padding: 5px;
}
input {
box-sizing: border-box;
width: 100%;
}
@media (max-width: 600px) {
table {
width: 100%;
}
th, td {
display: block;
text-align: left;
width: 100%;
}
} できた!\(^o^)/
便利だtable要素!レスポンシブコーディングがますます楽しくなる!

