コンテンツの高さが可変の要素を高さを揃えて並べる
ECサイトのコーディングをやっているとよく商品の写真のサイズがバラバラで要素の高さが変わってしまうことがあります。これを揃えるのに、display: flex;を使うのはよく聞きます。ちょっとサンプルを下に。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="sample.css">
</head>
<body>
<ul>
<li>
<div>上のコンテンツ上のコンテンツ上のコンテンツ上のコンテンツ</div>
<div>下のコンテンツ</div>
</li>
<li>
<div>上のコンテンツ上のコンテンツ</div>
<div>下のコンテンツ</div>
</li>
<li>
<div>上のコンテンツ上のコンテンツ上のコンテンツ</div>
<div>下のコンテンツ</div>
</li>
</ul>
</body>
</html>読み込むCSSのサンプルはこちら。
ul {
display: flex;
display: -webkit-flex;
list-style: none;
}
li {
border: solid 1px #333;
box-sizing: border-box;
padding: 5px;
width: 100px;
}
li div:first-child {
background: #ff7f50;
}
li div:last-child {
background: #4682b4;
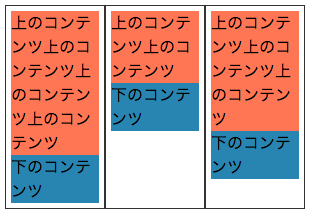
}これを表示すると以下のように表示されます。

高さを揃えたい要素の親要素にdisplay: flex;を設定してあげればOK。ベンダプレフィックスつきも古いブラウザ対応のために念のため設定しておきます。
要素内のコンテンツを上下に分けたい
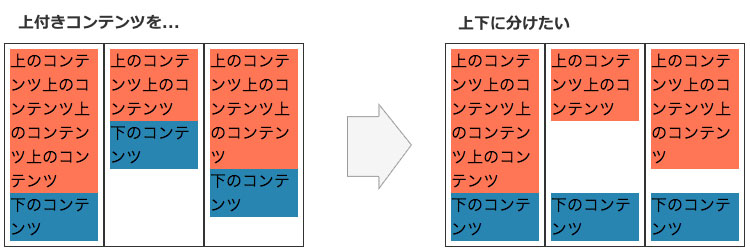
何がやりたいかというと以下のようなことをやりたい。

商品画像の下に商品名やボタンを配置したいのだけれど、商品画像のサイズが小さかったり大きかったりと可変なのでバランスが悪くなります。商品名やボタンのコンテンツは下つきで。画像のコンテンツは上つきで表示したい。そこでここでもまたdisplay: flex;を活用します。
上・下のコンテンツの親(li要素)のCSSにflexの設定を行います。
ul {
display: flex;
display: -webkit-flex;
list-style: none;
}
li {
border: solid 1px #333;
box-sizing: border-box;
padding: 5px;
width: 100px;
display: flex;
flex-direction: column;
justify-content: space-between;
display: -webkit-flex;
-webkit-flex-direction: column;
-webkit-justify-content: space-between;
}
li div:first-child {
background: #ff7f50;
}
li div:last-child {
background: #4682b4;
}- 12行目 – flexボックスの設定
- 13行目 – flex-directionでコンテンツの配置を横から縦に設定
- 14行目 – justify-contentでコンテンツを端から均等割付
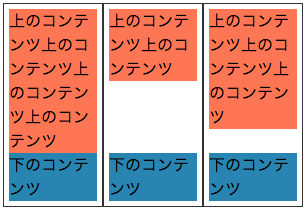
これを表示すると…

できた!\(^o^)/
これなら上のコンテンツが可変でも下のコンテンツが可変でも問題なくできそう。
※flexを使用する時点でIE10以下は見捨てました。


1 thought on “CSSで要素の中の高さの違うコンテンツを上つき・下つきに分ける方法”
助かりました。ありがとうございました!