li要素のhover時に子要素のCSSの値を変える
考えてみたらものすごく単純だった。あまり使う場面はないと思うのですが、そういう要望があったので実装。なんでも商品一覧みたいなページをコーディングするにあたり、1つの商品をli要素として、li要素をhoverしたら、その子要素の画像とテキストをCSSのtransitionなどでアニメーションさせたいというもの。
最初はJavaScriptでとも考えたのですが、CSSだけでできました。この使い方知らなかった……。ということでまとめ。
擬似クラスに隣接セレクタや子孫セレクタが指定できる
いや、もう本当にこれだけなんですけど単純に知らなかった……_(:3」∠)_
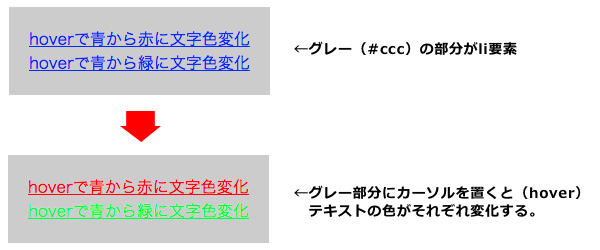
以下の図のようなことを実現したかったのです。

これを実現するためのソースコードがこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample</title>
<style>
.a1,
.a2 {
color: #00f;
}
.wrapper {
background: #ccc;
display: inline-block;
padding: 20px;
}
.wrapper:hover .a1 {
color: #f00;
}
.wrapper:hover .a2 {
color: #0f0;
}
</style>
</head>
<body>
<ul>
<li class="wrapper">
<a href="" class="a1">hoverで青から赤に文字色変化</a><br>
<a href="" class="a2">hoverで青から緑に文字色変化</a>
</li>
</ul>
</body>
</html>
できた!\(^o^)/
hoverとトリガーにするにあたって、隣接セレクタや子孫セレクタなどの要素を変更させる。どこかでまた使うかもしれないかも。

