プラグインの登録手順まとめ
このページでは作成したWordPressのプラグインを公式サイト(WordPress.org)に申請して登録するまでの手順を説明します。バージョンアップ時の更新方法もあわせて説明していこうと思います。順次加筆。
変更履歴
- 2017-03-10:WordPress version 4.7.3 時点での登録方法
プラグインの申請
この章では、公式サイトにプラグインの申請をしてプラグイン用のリポジトリを取得するまでの手順を説明します。
アカウントの作成
公式サイトにプラグインの申請をするには、まず公式サイト(WordPress.org)でアカウントを作成する必要があります。アカウント登録フォームからアカウントを作成しましょう。
アカウントを作成したらログイン状態になるとは思いますが、ログインしている状態にしておきます。
プラグインの登録申請
公式サイト(WordPress.org)のプラグイン登録申請フォームから登録を行います。
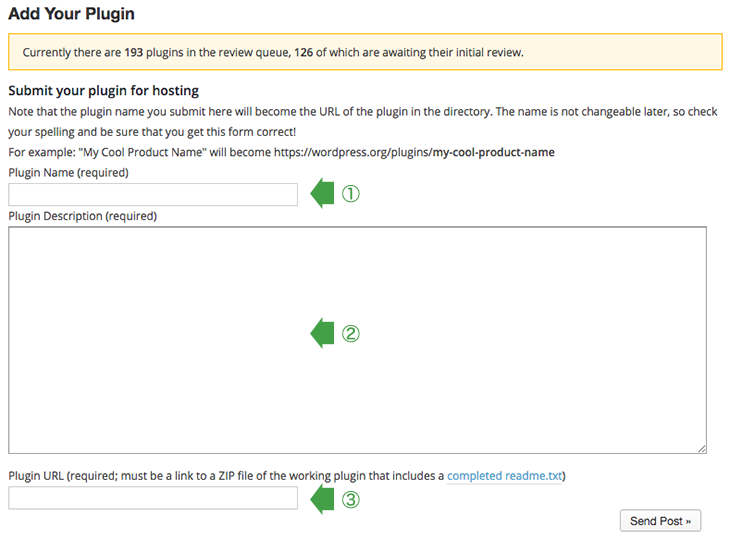
公式サイトのグローバルナビゲーションから「Plugins」→「Developers」→「Add Your Plugin」とリンクを踏んでいくとと以下のようなプラグイン登録申請フォーム画面にたどり着きます。

入力箇所は3箇所。それぞれの説明は以下の通り。
1.Plugin Name (required)
登録するプラグインの名前を入力します。これはリポジトリ名になるので、/wp-content/plugins/xxxxxxxx として作成したときの「xxxxxxxx」(ディレクトリ名)を入力します。公式プラグインのリポジトリと重複しないようにあらかじめチェックしておきましょう。
2.Plugin Description (required)
登録するプラグインの概要を入力します(もちろん英語です)。私はプラグインのヘッダーに書いているDescriptionをそのまま貼り付けました。
3.Plugin URL (required; must be a link to a ZIP file of the working plugin that includes a completed readme.txt)
ここでいうプラグインのURLは、括弧書きにもあるように「完成したreadme.txtを含む作業プラグインのZIPファイルへのリンクでなければなりません」とあるので、プラグインのファイルをディレクトリごとZIP形式で保存して、どこかダウンロードできるサーバーに配置してあげます。(例:http://www.example.com/xxxxxxxx.zip)
データ送信
3つの項目を全て入力したら「Send Post」ボタンを押して申請完了です。あとはアカウント登録時に登録したメールアドレス宛にリクエスト承認済みのメールが来るのを待ちます。
私は申請に落ちたことがないのですが、チェックしてもらってダメな場合は再申請になるのかな?情報ある人は教えてほしいです。返信ですが、最短で1日で来たことがあります。
プラグインの登録
この章では、公式サイトにプラグイン申請完了後の公式サイトへの登録方法を説明します。
プラグイン承認済みメールの確認
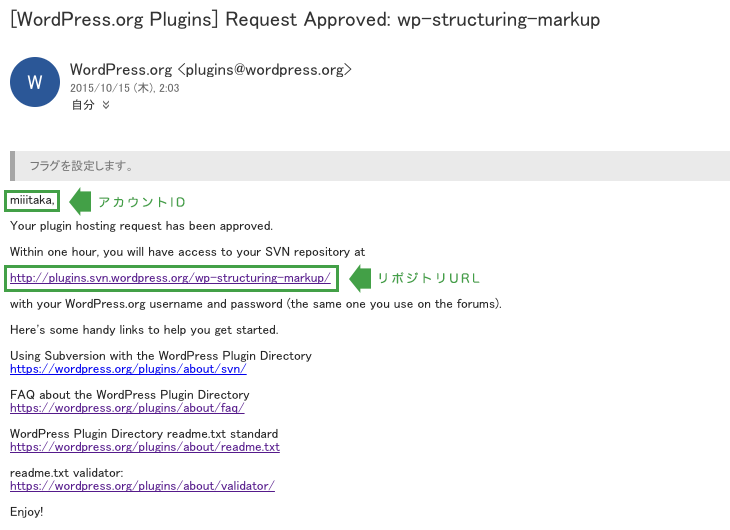
申請が通ると以下のようなメールが届きます。

メール内に申請したプラグイン用のリポジトリURLが記載されています。クリックするとリポジトリができていることを確認できます。
Subversionによるリポジトリ管理
WordPressの公式プラグインはSubversionで管理されています。ここではSubversionのインストール等については割愛します。ネット上に沢山情報があるのでインストールしている前提で説明します、
チェックアウト
申請したプラグインのリポジトリをダウンロードしたいディレクトリに移動して、メールで送られてきていたSubversionリポジトリをチェックアウト(co)します。
svn co https://plugins.svn.wordpress.org/wp-structuring-markup/
コマンドを実行したディレクトリにプラグインのリポジトリにあるデータがダウンロードされてきます。チェックアウトしたディレクトリに移動すると以下のディレクトリがダウンロードされているのがわかります。
assets/ branches/ tags/ trunk/
プラグイン用の画像を追加
これは無くても大丈夫なのですが、折角なので作りたいところ。assetsディレクトリに以下の名前でファイルを配置します。「x」はエックスです。最初間違えた思い出が……。拡張子はJPEGでもPNGでもどちらでもOK。
- banner-1554×500.jpg
- banner-772×250.jpg
- icon-128×128.png
- icon-256×256.png
バナーはプラグイン登録後の画面に表示、アイコンは管理メニューでプラグイン追加を行ったりするときにでる画像です。サイズはファイル名にある通り、幅1554px/高さ500pxといった感じで他のファイルもそのサイズで作ります。2倍サイズはRetina対応用ですね。
assetsディレクトリにファイルを追加したら、svn addで追加しておきます。
svn add assets/*
プラグインのファイルをリポジトリに追加
チェックアウトしたディレクトリにプラグイン用のファイルを配置します。trunkディレクトリに追加・更新するファイルをコピー(既に存在している場合は上書き)してください。ファイルをコピーしたら以下のコマンドを実行します。
svn add trunk/*
*(アスタリスク)は全てのファイルを追加という意味です。ファイルを個別に指定する場合は、アスタリスクをファイル名に変えて追加しましょう。
プラグインのバージョンアップ時にファイルが追加になる場合にはsvn addで同じように追加していきます。既に追加しているファイルを更新する場合もあると思うので、その場合はsvn updateでファイルを更新してあげます。
svn update trunk/*
もしプラグインの更新時に削除するファイルがある場合は、削除する対象ファイルをsvn deleteで削除コミットしてあげます。
svn delete trunk/xxxxxx(ファイル名)
ファイルをコミット
追加・更新したファイルをコミットします。初回のコミット時にWordPress.orgで作成したアカウントのIDとパスワードを聞かれます。メッセージをつけてコミットしましょう。
svn commit -m "first release."
commitの後の「-m」オプションは、後に続く文字列をコメントとして扱うオプションです。
tagsディレクトリでバージョン管理
trunkの内容が最新なのですが、バージョンごとのファイルを管理するためにtagsディレクトリ下にtrunkの中身をコピーします。バージョンは更新するバージョンでディレクトリを作ります。
svn cp trunk tags/1.0.0
チェックイン
最後にチェックイン(ci)します。
svn ci -m "tagging version 1.0.0"
プラグインの登録確認
これで登録完了!( ´ ▽ ` )ノ
実際に自分のプラグインが公式サイトに登録できているか確認しましょう。
https://wordpress.org/plugins/xxxxxxxxxxxxxx/ のxxxxxxxxxxxxxx部分が自分のリポジトリになります。あとはバージョンアップするたびに同じことを繰り返していきます。この手順をおぼえていきましょー。


最近のコメント