version 3.2.2 release.
Markup (JSON-LD) structured in schema.orgのversion 3.2.2 をリリースしました。今回の変更内容は以下の通り。
- 【バグ修正】Article・BlogPosting・NewsArticleのSchema.orgタイプでpublisherの項目が表示されない場合がある状態を修正というより回避策を実装
- 【機能追加】画像パス入力項目にメディアから選択できる機能を追加
- 【動作確認】WordPress4.3.2リリースに伴う動作確認
【バグ修正】Article・BlogPosting・NewsArticleのSchema.orgタイプでpublisherの項目が表示されない場合がある状態を修正というより回避策を実装
これは盲点だった……。以下のエラーが出力されていました。
Warning: file_get_contents(https://www.terakoya.work/wp-content/uploads/2017/01/logo.png): failed to open stream: Redirection limit reached, aborting in /home/terakoya/www/blog/wp-content/plugins/wp-structuring-markup/includes/wp-structuring-admin-type-blog-posting.php on line 93
以前ブログでも書いた、wp_get_image_editor関数内で使用されているPHPのfile_get_cpntents関数がリダイレクトループしている旨の警告を発していました。
ローカル環境で開発している時には発生していなかったので気付かなかったのですが、このサイトの環境(さくらインターネットのレンタルサーバー)で試したら発生しました。原因はサイト全体をSSL化するにあたって、http→httpsへのリダイレクト処理を.htaccessファイルに書き足したことによるリダイレクトが発生していたため。
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://www.terakoya.work/$1 [R=301,L]
一応確認ヘッダー情報をダンプしてみるとたしかに301リダイレクトを確認。PHPの定義済み変数$http_response_headerでヘッダーを確認。
$contents = file_get_contents('https://www.terakoya.work/wp-content/uploads/2017/01/logo.png');
var_dump($http_response_header);
対応方法としては、filterで該当のファイル(ここではロゴ画像)はリダイレクトをかけない処理を追記すればOK。しかし問題あり。以下の事が考えられるなと思う。
- ファイルのパス設定はサイトによって異なる
- .htaccessファイルの書き換え権限がないサイトを運用しているかもしれない
- file_get_contents関数の組み込み箇所がWordPressのコアファイル内でこの処理を書き換えはNG
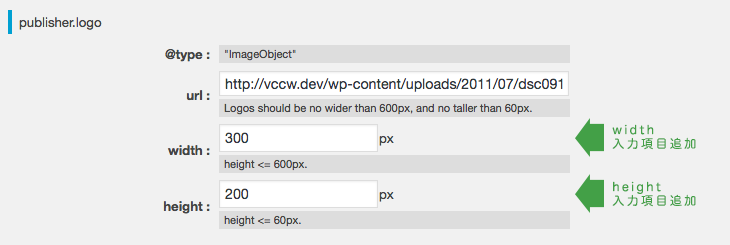
ふと思うのが、そもそも画像から自動で取ろうとするから起こっている不具合だし、発生しない場合も当然あるので、どちらの環境でも値をセットできるように手動でも入力できるようにしました。これで解決としよう。

その他、file_get_contents関数で値が取得できないパターン
調査した時に別の原因でも発生するパターンがあったのでメモ。
$http_response_headerがNULLを返す
php.iniファイルのallow_url_fopenオプションがoffになっている場合発生。この値をphp.iniファイルもしくは.htaccessファイルでonにしてあげると解決します。
allow_url_fopen = ON
php_flag allow_url_fopen on
ファイル名に日本語が含まれている場合
ファイル名に日本語を使うなよと思うのは置いておいて、パスに日本語が含まれているとWindowsがSJIS(Shift_JIS)で扱う場合があるので、日本語パスが含まれる可能性がある場合を想定して、mb_convert_encoding関数で文字エンコーディングしてあげることで解決します。
$file_name = 'サンプル.png'; $file_name = mb_convert_encoding( $file_name, "SJIS", "UTF-8" ); $contents = file_get_contents( $file_name );
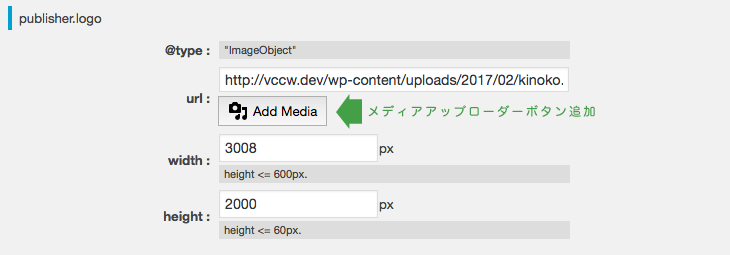
【機能追加】画像パス入力項目にメディアから選択できる機能を追加
メディアライブラリの表示方法(Ajaxウインドウ編)という記事で書いた内容を実装しました。上記バグ改修に伴い、画像の幅や高さを手動入力できるようにはなったのですが、サイズを調べないといけないのは手間なので、その部分を自動化。

「Add Media」ボタンを押すとメディアライブラリがポップアップされます。画像を選択して、画像のパス・幅・高さを返してそれぞれの入力エリアにセットします。この対応をSchema.orgのArticle・BlogPosting・NewsArticle・Organizationタイプに対応しました。
WordPress 4.7.3 リリースに伴うプラグインの動作確認
WordPress 4.7.3がリリースされました。今回の更新はXSS・CSRFなどの脆弱性に関するセキュリティアップデートが中心でした。変更ファイルがプラグインに与える影響はありませんでした。
プラグインリリース
今回は以上の内容を更新しました。今後はプラグインのアップデート内容をまとめて記事にしてからリリースしていこうと思います。