ログイン画面のカスタマイズ
企業のWebサイトなんかをWordPressで制作することはよくあるのですが、管理画面(特にログイン画面)でWordPressで作りましたよ感が出まくっています。見る人が見ればどういうシステムで構築されているかなんて一目瞭然なのですが、実際に運営する人達に少しでも「自分達のWebサイトだ!」と愛着を持ってもらうためにログイン画面のアイコンやコーポレートカラーを使ってあげたい。
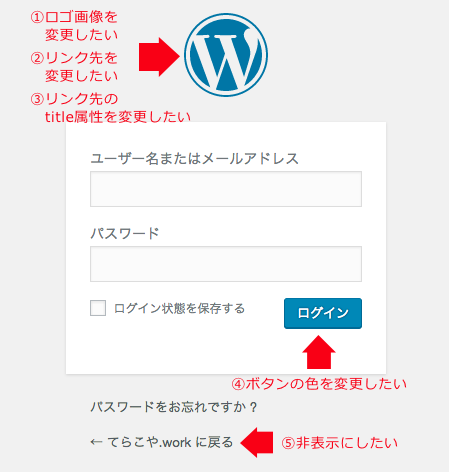
ということでログイン画面のスタイルカスタマイズあれこれをメモしておきます。とりあえず以下の箇所を変更したい。

- ロゴ画像を変更したい
- ロゴ画像のリンク先を変更したい
- ロゴ画像のa要素に設定しているtitle属性を変更したい
- ログインボタンの色(スタイル)を変更したい
- トップページに戻るリンクテキストを削除(非表示)にしたい
この5点を変更したいと思います。
1.ロゴ画像の変更方法
実はWordPress.orgのCodexにログイン画面のカスタマイズ方法が英語で書かれています。これを参考に変更していきます。
ロゴ画像はCSSで設定しています。そこで設定しているCSSを上書きする形で設定してあげます。Codexのページにご丁寧にクラス名などの一覧がありました。
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}4行目のスコープ先に設定を上書きすることで変更できそう。WordPressのコアファイル(version4.9.1時点)のwp-login.phpの中身を覗いてみると103行目付近にフックポイントを発見。このフックポイントでCSSやJavaScriptの追加をしてあげれば良さそうです。
/**
* Enqueue scripts and styles for the login page.
*
* @since 3.1.0
*/
do_action( 'login_enqueue_scripts' );functions.phpにこのフックポイントに設定する関数を記述します。ロゴ画像(background-image)の変更なのですが、画像が正方形でない場合は、background-sizeやheight/width設定の変更も必要です。いい感じに調整しましょう。
/**
* Login page customize.
*
* @since 1.0.0
*/
function theme_login_style() { ?>
<style>
body.login div#login h1 a {
background-image: url("https://www.terakoya.work/wp-content/uploads/2017/01/logo.png");
background-size: contain;
height: 60px;
width: 100%;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'theme_login_style' );これでロゴ画像の変更ができました。

2.ロゴ画像のリンク先の変更方法
リンク先の設定もwp-login.phpの中にありました。112行目付近。
if ( is_multisite() ) {
$login_header_url = network_home_url();
$login_header_title = get_network()->site_name;
} else {
$login_header_url = __( 'https://wordpress.org/' );
$login_header_title = __( 'Powered by WordPress' );
}
/**
* Filters link URL of the header logo above login form.
*
* @since 2.1.0
*
* @param string $login_header_url Login header logo URL.
*/
$login_header_url = apply_filters( 'login_headerurl', $login_header_url ); デフォルトでは、wordpress.orgのサイトにリンク先が設定されています。(マルチサイトの場合は、network_home_url()関数の戻り値)
その下(16行目)で、設定した変数をlogin_headerurlという名前のfilterで登録しているので、これを以下のようにfunctions.phpに追記して変更しようと思います。
function theme_login_logo_url() {
return esc_url( home_url( '/' ) );
}
add_filter( 'login_headerurl', 'theme_login_logo_url' ); home_url()で自分のサイトトップに遷移するように変更しました。このリンク先はお好みで。(エスケープも忘れずに)
3.ロゴ画像のa要素に設定しているtitle属性の変更方法
ロゴ画像をマウスオーバーしてしばらくするとツールチップで「Powered by WordPress」と表示されます。これもwp-login.php内でフィルターフックが設定されていました。
/**
* Filters the title attribute of the header logo above login form.
*
* @since 2.1.0
*
* @param string $login_header_title Login header logo title attribute.
*/
$login_header_title = apply_filters( 'login_headertitle', $login_header_title );これも変更します。先程のリンク先変更と同様に設定したいtitle属性をフィルターフックを利用して設定します。
function theme_login_logo_url_title() {
return get_bloginfo( 'name' );
}
add_filter( 'login_headertext', 'theme_login_logo_url_title' );実はa要素にテキストがあり、これも「Powered by WordPress」なのですが、上記設定を行うことで、title属性の値もテキストも同じ値に変更してくれます。text-indextで飛ばしているか。懐かしい。
追記:WordPressのバージョン 5.2.0 からlogin_headertitleフィルターが非推奨になったようです。代わりにlogin_headertextを使用するようにしましょう。
// add_filter( 'login_headertitle', 'theme_login_logo_url_title' );
// login_headertitle の使用はバージョン 5.2.0 から非推奨になっています ! 代わりに login_headertext を使ってください。
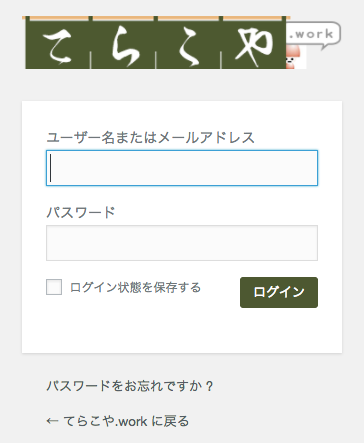
4.ログインボタンの色(スタイル)の変更方法
これは、「1.ロゴ画像の変更方法」と同様にCSSを追記します。
/**
* Login page customize.
*
* @since 1.0.0
*/
function theme_login_style() { ?>
<style>
body.login div#login h1 a {
background-image: url("https://www.terakoya.work/wp-content/uploads/2017/01/logo.png");
background-size: contain;
height: 60px;
width: 100%;
}
body.login div#login form#loginform p.submit input#wp-submit {
background: #4e592b;
border-color: #4e592b;
box-shadow: 0 1px 0 #4e592b;
text-shadow: none;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'theme_login_style' );14 – 19行目の設定を追加しました。結構シャドウなどの設定が多いのですが、シンプルにロゴで使っている緑色にしました。

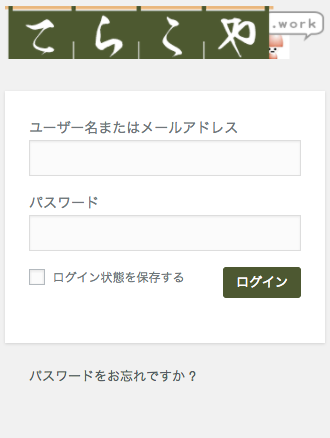
5.トップページに戻るリンクテキストの削除(非表示)に方法
最後にリンクテキストを非表示にします。ロゴにトップページに戻るリンクを設定したので、こちらは不要という判断から。wp-loginの中にベタ打ちで、home_url()が設定されているので、こちらもCSSに追記して非表示を実現します。
/**
* Login page customize.
*
* @since 1.0.0
*/
function theme_login_style() { ?>
<style>
body.login div#login h1 a {
background-image: url("https://www.terakoya.work/wp-content/uploads/2017/01/logo.png");
background-size: contain;
height: 60px;
width: 100%;
}
body.login div#login form#loginform p.submit input#wp-submit {
background: #4e592b;
border-color: #4e592b;
box-shadow: 0 1px 0 #4e592b;
text-shadow: none;
}
#backtoblog {
display: none;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'theme_login_style' );テキストリンクの要素にid属性(backtoplog)が設定されているので、その要素を非表示にします。

できた!\(^o^)/
背景色やフォームの色などもっとカスタマイズできるけど、やり方は同じであとはCSSでよしなにしましょう。

