現在表示中の固定ページの子ページを取得したい
サイト構築をしていて、固定ページの中にその固定ページの子ページの一覧を表示したく調べてみた。WordPressには、get_childrenという関数が準備されているので、これを使用して一覧が出力できそう。さっそく固定ページ内に次のように記述。
if ( have_posts() ) :
while ( have_posts() ) : the_post();
$args = array(
'post_parent' => get_the_ID(),
'post_status' => 'publish',
'post_type' => 'page'
);
$children_array = get_children( $args );
if ( count( $children_array ) > 0 ) {
echo '<ul>';
foreach ( $children_array as $child ) {
$url = get_permalink( $child->ID );
$html = '<li>';
$html .= '<a href="' . esc_url( $url ) . '">';
$html .= esc_html( $child->post_title );
$html .= '</a>';
$html .= '</li>';
echo $html;
}
echo '</ul>';
}
endwhile;
endif;
処理の流れは以下の通り。
- 4行目・・・連想配列
post_parentに親(現在のページ)ページの値をセット - 5行目・・・連想配列
post_statusにpublish(公開記事)をセット - 6行目・・・連想配列
post_typeにpage(固定ページ)をセット - 8行目・・・セットした連想配列を引数に
get_children関数をコール
あとは、子ページが存在すれば戻り値がオブジェクトで返ってきます。初期値はオブジェクトですが、get_children関数の第二引数に定数「ARRAY_A」を渡せば連想配列、定数「ARRAY_N」を渡せばインデックス配列で返ってきます。
13行目で、get_permalink関数をコールしているのは、子ページのリンクを取得したかったのですが、どうやらパーマリンクは戻り値にないようなのでIDを渡して取得しています。これでOK。
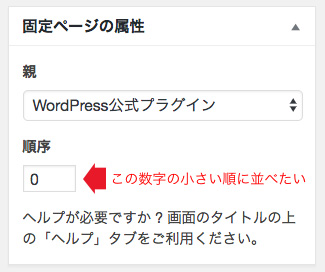
子ページの並び替え(ソート)をしたい
出力はできたのですが、並び順が……デフォルトでは、投稿日時の降順になるようです。これを固定ページの属性設定にある「順序」項目の数字の小さい順にソートをかけたい。

get_children関数のマニュアルにはないので、「本当にできないの?」と思い、コアファイル眺めていたらできるじゃないか。get_children関数の中でget_posts関数にget_children関数の引数(連想配列)渡している。ということは、get_posts関数の引数に渡せる配列は、同じように使える!ということで、連想配列に「order(降順:DESC・昇順:ASC)」「orderby(フィールド名)」をセットしてあげればいけるはず。
if ( have_posts() ) :
while ( have_posts() ) : the_post();
$args = array(
'post_parent' => get_the_ID(),
'post_status' => 'publish',
'post_type' => 'page',
'order' => 'ASC',
'orderby' => 'menu_order'
);
$children_array = get_children( $args );
if ( count( $children_array ) > 0 ) {
echo '<ul>';
foreach ( $children_array as $child ) {
$url = get_permalink( $child->ID );
$html = '<li>';
$html .= '<a href="' . esc_url( $url ) . '">';
$html .= esc_html( $child->post_title );
$html .= '</a>';
$html .= '</li>';
echo $html;
}
echo '</ul>';
}
endwhile;
endif;
できた!\(^o^)/
追加したのは、7行目と8行目。orderにはASC(昇順)、orderbyにはmenu_order(固定ページ属性の順序の値が保存されているフィールド)を指定しました。出力する件数や除外するページなんかも同じようにget_posts関数の連想配列にあわせて指定してあげればいけそうですね。