Frequently Searched Wordsリリース
久しぶりにWordPress公式プラグインを公開しました。
Frequently Searched Words
サイト内検索のウィジェットって思ったより使われていないので、検索ボックスの近くに「よく検索される単語」を準備してあげて検索の手間を減らしたいのと同時に、このサイトでよく検索される単語を表示することで、このサイトに何の情報があるのかを見せることもできるかなと考えたのでプラグイン化しました。
サイト内検索のトリガー
まず最初にサイト内検索で入力された単語を保存する方法を探りました。過去記事でWordPressのサイト内検索をカスタマイズという内容のものを書いた時におぼえたアクションフックpre_get_postsを使用して保存するロジックを書きました。
11行目のFrequently_Searched_Words_Admin_DbはDB関連の処理をまとめた独自クラスです。
13・14行目の処理は半角もしくは全角で区切った検索ワードを分割して一単語ずつ保存するようにしてあります。
/**
* Search Post Update.
*
* @version 1.0.0
* @since 1.0.0
* @param WP_Query $query
*/
public function search_post_update ( $query ) {
if ( $query->is_main_query() ) {
if ( $query->is_search ) {
$db = new Frequently_Searched_Words_Admin_Db();
$search_word = mb_convert_kana( get_search_query(), "s", "UTF-8" );
$args = explode( " ", $search_word );
foreach ( $args as $value ) {
$result = $db->get_options( $value );
if ( empty( $result ) ) {
$db->insert_options( $value );
} else {
$db->update_options( $result );
}
}
}
}
}search_post_updateという関数を作って、この関数をプラグインのコンストラクタで呼び出しています。
public function __construct () {
if ( is_admin() ) {
// 管理画面側の処理
} else {
add_action( 'pre_get_posts', array( $this, 'search_post_update' ) );
}
}ショートコードで表示
保存した検索ワードをショートコードで表示します。検索ウィジェットの検索ボタンの下に表示させたいので、テーマのsearchform.php内に記述することにしました。
<form method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label>
<input type="search" placeholder="Search" value="<?php echo get_search_query(); ?>" name="s">
</label>
<input type="submit" value="Search">
</form>
<h3>よく検索されるキーワード</h3>
<?php
if ( shortcode_exists( 'wp-frequently-searched-words' ) ) {
echo do_shortcode( '' );
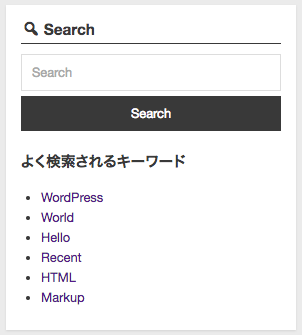
}表示するとこんな感じです。ul要素に囲まれた状態でHTMLが出力されます。li要素で表示されたキーワードは、クリックするとサイト内検索と同じ動きをするようにリンクが貼ってあります。

これをCSSでいい感じにします。ショートコードの属性は以下の3つが設定できます。
- id属性:ul要素にid属性が設定されます。
- class属性:ul要素にclass属性が設定されます。
- limit属性:出力するキーワードの最大表示数を設定できます。初期値は10です。
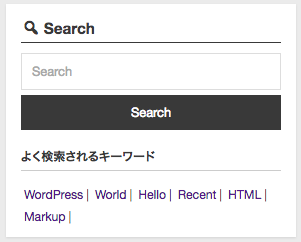
とりあえずclass属性を指定してCSSで調整します。
<h3>よく検索されるキーワード</h3>
<?php
if ( shortcode_exists( 'wp-frequently-searched-words' ) ) {
echo do_shortcode( '' );
}CSS側はこんな感じ。もともとウィジェットがul要素使っているので、強めのスコープで指定。
/*
Plug-in: Frequently Searched Words
*/
ul.frequently-searched-words {
margin: 0;
padding: 0;
}
ul.frequently-searched-words li {
border: none;
display: inline-block;
font-size: 12px;
padding: 2px 3px 0 3px;
}
ul.frequently-searched-words li:after {
content: "|";
padding: 0 0 0 3px;
}
.frequently-searched-words-title {
border-bottom: solid 1px #cccccc;
font-size: 12px;
padding: 0 0 5px 0;
}いい感じで表示できました。\(^o^)/

本番反映と管理メニュー
ローカルで準備できたので、本番環境にアップロードします。(本番環境にもプラグインをインストールしておきます)
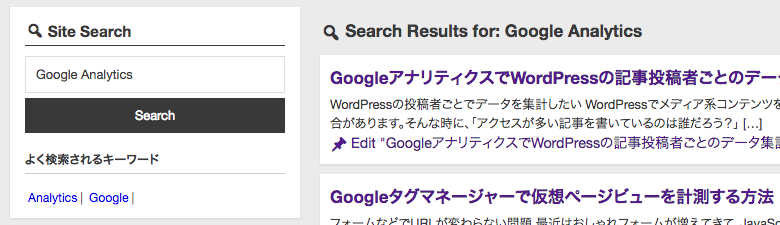
当然最初はサイト内検索が行われていないので何も表示されません。試しに検索してみます。(「Google Analytics」というキーワードで検索しました)

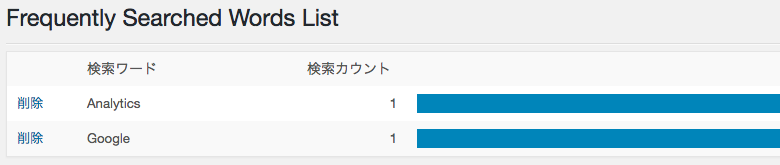
検索ボックスの下に「Google」と「Analytics」が表示されました。管理メニューの「Search Words」にも2つのキーワードが保存されていることが確認できます。これでOK!

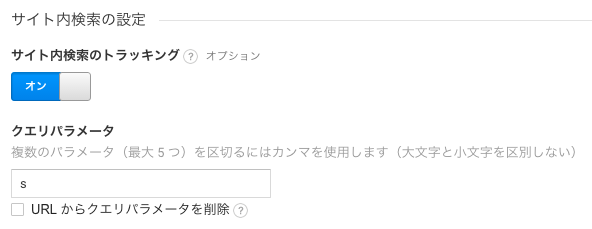
サイト内検索の計測はGoogle Analyticsでもできます。ビュー設定内に設定する箇所があるので、そこで設定します。こちらの計測の方が当然詳細にわかるでこちらもあわせて設定しておくと良いかなと思います。Google AnalyticsのAPIを使ってこのデータを取得というのも考えたのですが、検索させたいワードを意図的に出し分けしたい場合にちょっと辛いかなと思ったので、このプラグインを作ったというのもあります。

ソースコードはGitHubで公開中
プラグインのソースコードは、GitHubで管理しているので興味のある方はどうぞ。PRやForkなどしてくれると喜びます。今年はあと2〜3個プラグインをリリースしたいな。テーマもだけど。
Github:Frequently Searched Words

- Frequently Searched Words
- Author : miiitaka
- Version : 2.1.3
- Downloads : 2,664 ( Active Install: 100 )
- Downloads Site: https://wordpress.org/plugins/wp-frequently-searched-words
- サイト検索で頻繁に検索された単語を登録して表示することができます。




3 thoughts on “WordPress公式プラグイン:Frequently Searched Wordsリリース”
こんにちは!
先日「Frequently Searched Words」を使わせていただきました。
とても使いやすかったです。
ローカルサーバで使っている時は問題なく使えたのですが、httpsのサイトで使うとショートコードが作った日本語の単語のリンクをクリックするとURLエンコードされたものが新たに保存されてしまい、管理画面では日本語とエンコードされたものが別々の集計されてしまうようです。最新のChromeで確認しました。既知の問題でしたらすみません。
あ、本当ですね。ご指摘ありがとうございます。
次回のプラグインバージョンアップ時に対応しますので、しばらくお待ちください。
Issueたてました 🙂
https://github.com/miiitaka/wp-frequently-searched-words/issues/39
version 1.1.0 をリリースしました。
検索文字列を保存する際にエンコードされた文字列をデコードするようにしました。
お試しください 🙂
https://wordpress.org/plugins/wp-frequently-searched-words/