GoogleタグマネージャーがAMPでも設定ができるようになったので、WordPressのAMPプラグインのフックポイントをうまく利用してタグマネージャーのタグを実装してみました。
タグマネージャーでAMP用のコンテナを作成
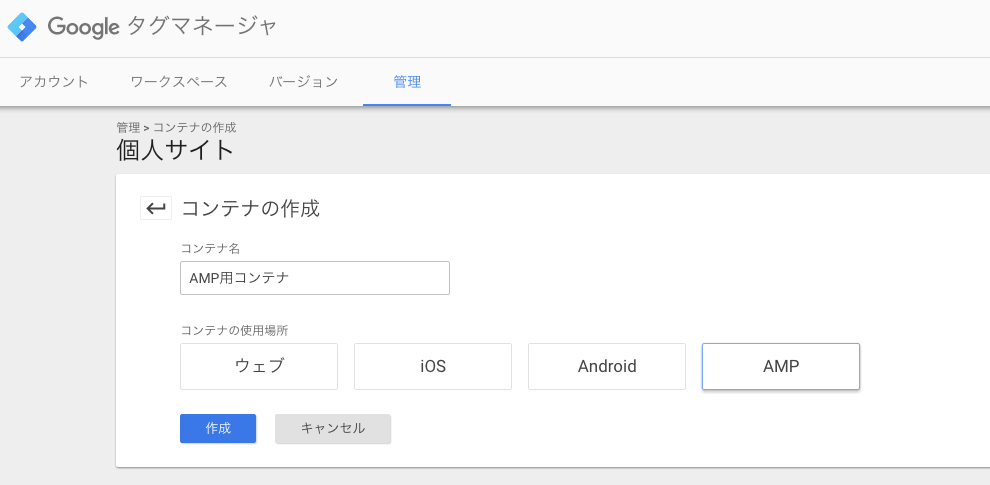
AMP用のタグマネージャーのコードはウェブ用とは異なるため、AMP用のコンテナを新規で作成する必要があります。「管理」メニューからコンテナのプルダウンをクリックすると「コンテナを作成」選択します。

コンテナ名を入力して、「AMP」を選択し、作成ボタンを押します。すると、AMPページに貼り付けるコードがポップアップされます。

この発行されたAMP AnalyticsとGoogle Tag ManagerのコードをAMPプラグインのフックポイントを利用して挿入します。
AMP用analytics.jsの読み込み
まずはhead要素内にAMP用のanalytics.jsを読み込みます。AMPプラグインにはhead用のフックポイントamp_post_template_headが準備されているので、テーマのfunctions.phpに以下のコードを書き込みます。
function tag_manager_script () {
echo '<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>';
}
add_action( 'amp_post_template_head', 'tag_manager_script' );タグマネージャー用のタグ読み込み
こちらのタグはbody要素内に表示させます。こちらも同様にAMPプラグインのフックポイントを利用します。フックポイントは、amp_post_template_footerを使用して表示します。
functions.phpに以下のコードを書き込みます。(GTM-XXXXXXXはご自身のコンテナIDになります)
function tag_manager_analytics () {
echo '<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics>';
}
add_action( 'amp_post_template_footer', 'tag_manager_analytics' );タグマネージャーの説明には、「このコードを<body>タグの先頭に貼り付けてください。」と書かれていますが、AMPプラグインにはbody要素直後にフックポイントが存在しないので、フッターのフックポイントで対応しました。動作確認しましたが問題ないようです。
タグマネージャーのコンテナにGoogle Analyticsの設定と公開
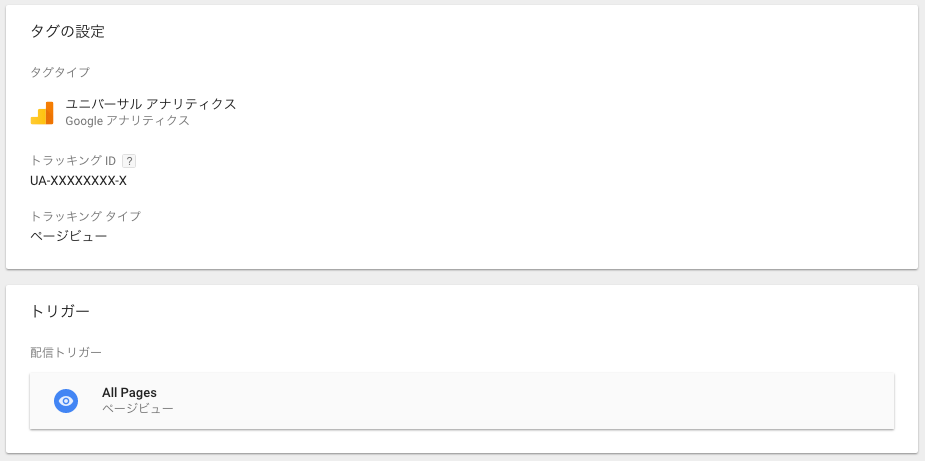
新しく作成したAMP用コンテナにUniversal Analyticsのタグを設定します。Google Analyticsのプロパティ設定に記載されているトラッキングIDを設定して、トリガーを「All Page」に設定して更新します。

設定が終わったら、コンテナを公開します。
Google Analyticsの動作確認
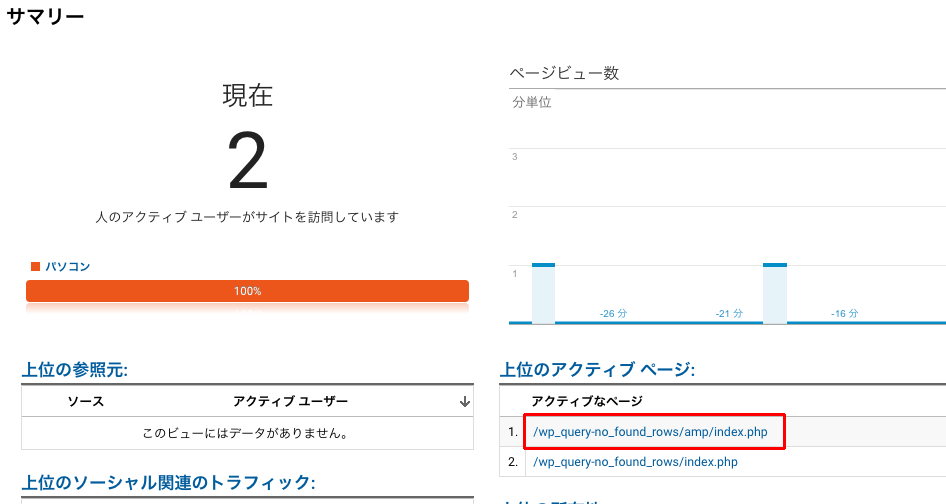
最後に動作確認を行います。AMPページは、通常の投稿ページのURLの後ろに「/amp/」を追記します。(例:http://www.terakoya.work/wp_query-no_found_rows/amp/)

AMPページにアクセスして、リアルタイムのサマリーにある上位のアクティブページに該当のAMPページのURLが表示されれば動作OKです。AMP用のAnalyticsは、「ディスプレイ広告向け機能を有効にする」などの細かい設定はまだできないようです。とりあえず計測できる感じでしょうか。バージョンアップに伴ってできるようになるのかな?
参考サイト
Google タグマネージャの概要
https://support.google.com/tagmanager/answer/6102821



