ビンゴゲームデモページ
まずは何はともあれ完成品を見てみましょう。ルーレットを回す際に音が出ますのでご注意を。
>> JavaScriptでビンゴゲーム
ソースコードは、記事最後にGitHubのURLが貼っていますのでそちらを参照してください。それでは解説。
ビンゴゲームの数字をランダムに表示するプログラム
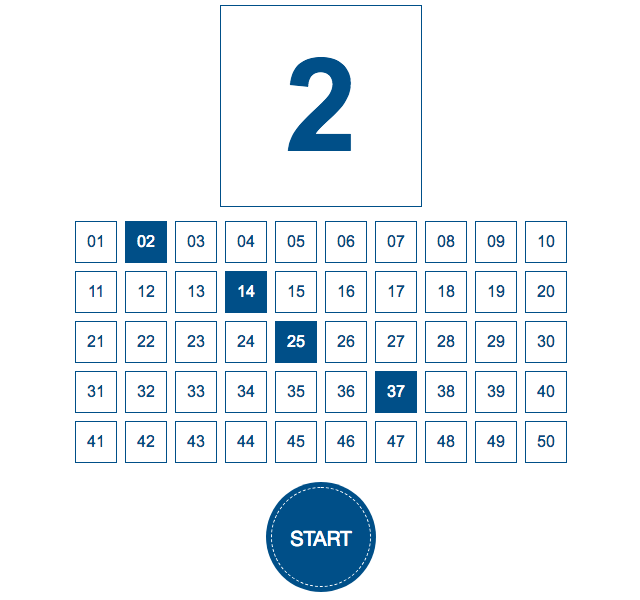
プログラム教室のJavaScriptの授業で、何か課題を出したいなと思い、せっかくプログラムを習っているので実用的なものをと考えイベントなどで使えるようにビンゴゲームを作成することにしました。jQueryを使ってなるべくシンプルに作成しようと思います。まずは完成イメージは以下のような感じで。

スタートボタンを押すと、一番上のボックスに数字がドラムロールっぽく動作して、もう一度ボタン(ストップにテキスト変更)を押すとランダムな数字が選択されて、下に並んでいるその数字の背景色と文字色が変わる(CSSのクラスを準備しておく)というプログラムを書きます。
HTMLの準備
まずはHTMLファイルの準備から。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptでビンゴゲームのデモ | てらこや.work</title>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="bingo.js"></script>
</head>
<body>
<div class="wrapper">
<div id="result" class="result"></div>
<ul id="number" class="number"></ul>
<div class="wrapper-button">
<button id="button" class="button">START</button>
</div>
<audio id="sound-play" preload="auto">
<source src="start.mp3" type="audio/mp3">
</audio>
<audio id="sound-pause" preload="auto">
<source src="pause.mp3" type="audio/mp3">
</audio>
</div>
</body>
</html>id属性が設定されている行をハイライトしました。JavaScriptで使用するために設定しています。
- 12行目 – 選択結果を表示する領域
- 13行目 – 1〜50までの数字を並べる領域
- 15行目 – STARTとSTOPのボタン
- 18行目 – STARTボタンを押したときの音
- 21行目 – STOPボタンを押したときの音
HTML側はこれで準備OK。
JavaScriptの準備
こちらもとりあえず全ソースコードをまず公開。
$(function(){
"use strict";
var
max = 50,
bingo = [],
status = true,
roulette,
random,
number,
result,
$number = $("#number"),
$result = $("#result"),
$sound_play = $("#sound-play"),
$sound_pause = $("#sound-pause");
for(var i = 1; i <= max; i++) {
bingo.push(i);
$number.append($("<li>").text(("0" + i).slice(-2)));
}
$("#button").on("click", function(){
if(status) {
status = false;
$(this).text("STOP");
$sound_play.trigger("play");
$sound_pause.trigger("pause");
$sound_pause[0].currentTime = 0;
roulette = setInterval(function(){
random = Math.floor(Math.random() * bingo.length);
number = bingo[random];
$result.text(number);
}, 10);
} else {
status = true;
$(this).text("START");
$sound_pause.trigger("play");
$sound_play.trigger("pause");
$sound_play[0].currentTime = 0;
clearInterval(roulette);
result = bingo[random];
bingo.splice(random, 1);
$result.text(result);
$number.find("li").eq(parseInt(result, 10) - 1).addClass("hit");
}
});
});ポイントを解説していきます。
17〜20行目:li要素を生成
for(var i = 1; i <= max; i++) {
bingo.push(i);
$number.append($("<li>").text(("0" + i).slice(-2)));
}id属性number要素にli要素をappend関数を使用して個数分生成しています。それと同時にbingo配列に1〜max変数の値をpushしています。(cloneで生成したほうがスマートかもですね)
22行目:button要素のclickイベント設定
ボタンをクリックしたときの動作をstatus変数で分岐します。statusがtrueの場合は、ルーレットが回る処理。statusがfalseの時はルーレットを止めたときの処理を書いています。どちらも最初のフローは一緒です。ルーレットが回る方の処理を例に解説。
status = false;
$(this).text("STOP");
$sound_play.trigger("play");
$sound_pause.trigger("pause");
$sound_pause[0].currentTime = 0;- 24行目 – 変数statusの値を反転させる。
- 25行目 – ボタンのテキスト情報を書き換える。
- 26行目 – Play用の音を再生する。
- 27行目 – Pause用の音を一時停止する。
- 28行目 – 音再生の秒数を0に設定する。
audio要素をjQueryで扱う場合、例えば、currentTimeの値を設定する際に$sound_pause.currentTime = 0;では動作せず、$sound_pause[0].currentTime = 0;と配列指定をしないとダメみたい。source要素の最初ということかな?などと考える。
音再生時に$sound_play.trigger("play");とトリガーで動作させていますが、$sound_play[0].play();でも良いようです。どちらがよりよい方法なのでしょう?イメージ的には、トリガーなんですよねぇ。
30〜34行目:ルーレットを回す
roulette = setInterval(function(){
random = Math.floor(Math.random() * bingo.length);
number = bingo[random];
$result.text(number);
}, 10);ルーレットを回すという書き方をしていますが、実際は10ミリ秒おきに数値を表示しているテキストをランダムに書き換えているだけです。setIntervalメソッドの無名関数内で、bingo配列からランダムに数値を取り出しそれを表示しています。
42〜48行目:ルーレットを止める
それでは、ビンゴルーレットを止める方の処理の解説。
clearInterval(roulette);
result = bingo[random];
bingo.splice(random, 1);
$result.text(result);
$number.find("li").eq(parseInt(result, 10) - 1).addClass("hit");- 42行目 – ルーレットを止めます。
- 44行目 – ルーレットを止めたときの数字をresult変数に保存する。
- 45行目 – bingo配列から選択した数字を削除します。
- 47行目 – 選択した結果(数字)をルーレットのエリアに表示します。
- 48行目 – 選択した結果(数字)のli要素の装飾を変えます。(選択済みのように見せる。これはCSSであらかじめ準備しておいてクラスを設定してあげます。)
ビンゴゲーム完成!
\(^o^)/できた! >> JavaScriptでビンゴゲーム
ソースコードはGitHubで公開しているので、以下を参照してみてください。

- game-bingo
- Author : Kazuya Takami
- Repository URL : https://github.com/miiitaka/game-bingo


