タグマネージャーでソースコードをスクレイピングしたい
タグマネージャーでECサイトのコンバージョンタグの設定をしていると、購入完了画面で取得したい情報があります。自社管理のサイトなら自分でカスタマイズしてその情報を出力すればよいのですが、他社のECパッケージだったり、別の会社さんが構築している場合だと、カスタマイズの依頼をするなり、JavaScriptの変数に入っているのであればそれを再利用したりと考えなければいけません。
それすらできない場合どうしようというのが、今回の問題。Webサイトのソースコード上には情報が出ているのに、変数にも入っていないしタグで囲まれているけど余計な情報も含まれているし……となった時に正規表現でその余計な部分を排除して必要な情報を取得すれば!と思ったのでやってみる。
GoogleAnalyticsのeコマースタグをスクレイピング
GoogleAnalyticsのeコマースの中にある情報を取得したい。Webサイトのソースコードの中に以下のようなタグがあるとします。
<script>
ga('ecommerce:addTransaction', {
'id': '■■■■■■■■■■■■■■■■■',
'affiliation': '',
'revenue': '2000', // ←この値「2000」がほしい
'shipping': '350',
'tax': '160'
});
</script>
5行目の'revenue': '2000'が小計なので、この小計の「2000」という数字をGoogleタグマネージャーで取得したいわけです。これを実現するには、Googleタグマネージャーの変数「カスタムJavaScript」で設定します。

JavaScriptでスクレイピング
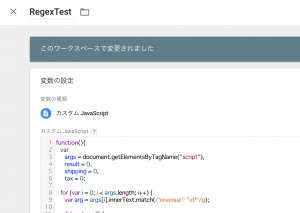
カスタムJavaScriptに以下のコードを記述します。
function(){
var
args = document.getElementsByTagName("script"),
result = 0;
for (var i = 0; i < args.length; i++) {
var arg = args[i].innerText.match(/'revenue': '\d*'/g);
if (arg != null) {
result = arg[0].replace(/[^\d]/g, "");
break;
}
}
return result;
}
大まかな流れは以下の通り。
- 03行目 ・・・ ソースコードの中のscript要素を取得して配列に保存
- 07行目 ・・・ script要素内の文字列(テキスト)を取り出す。(innerText)
- 07行目 ・・・ matchを使って正規表現で目的の文字列を検索(ここで
'revenue': '2000'を取得) - 10行目 ・・・
'revenue': '2000'の必要な部分(2000)を取り出すために、replaceで文字列を削除し、そのデータを変数resultに保存します。 - 11行目 ・・・ ループを抜けます。
- 14行目 ・・・ 変数resultをreturnで戻します。
これを保存します。ここでは変数名「RegexTest」として保存します。

Googleタグマネージャーのタグで作成した変数を表示してみる
先程保存した変数「RegexTest」がちゃんと値を取得するかタグでテストしてみます。

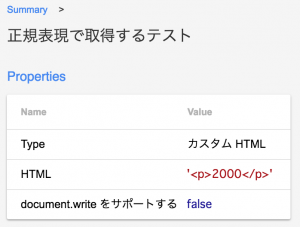
変数「RegexTest」を{{RegexTest}}と定義してソースコード上に出力してみます。設定したらGoogleタグマネージャーのプレビューモードで確認してみましょう。

とれてる!\(^o^)/
ちゃんとp要素に囲まれて「2000」と値が取れていることが確認できました。
余談ですけど、タグに囲まれいてないところに情報がなかったら(ありえないですけど)、ドキュメントのbody要素やhead要素を対象に広く正規表現で検索しても良いかもですね。



1 thought on “Googleタグマネージャーでソースコードの一部を取得する方法”
どうもありがとうございました!a plus mathematics tutorial