2日目:コントリビューターデイ
2日目はコントリビューターデイです。10時開場と書いてあるのに、早めに着いてしまって勝手に会場の隅でパソコン開いてました。スミマセン、会場の隅にいた不審人物は僕です。申し訳ない。
グループ分けとメンターの紹介
まずはグループ分けから。前回はテーマレビューに参加してレビューの方法を教えてもらったので、今回は別のグループに参加しようと思い、「プラグインを公式ディレクトリに登録しよう」のグループに決めました。既に公式ディレクトリへの登録経験はあるのですが、他の方がどういう感じで登録や作成をしているのか気になったのと、はたして自分のやり方が正しいのかどうかという点も不安だったので参加を決めました。
各グループにつくメンターの紹介がありました。プラグインチームにも3名のメンターさんがついてくれました。なかでも Takashi Kitajima さんは同じ九州からの参加で勝手に顔見知りなので、人見知り力の高い僕としてはホッと一安心。いつもありがとうございます。
作業開始
自己紹介もそこそこに作業開始。プラグインの作り方からやはじめるメンバーにはメンターさんが、途中まで作っているものを続けるメンバー、プラグインの不具合をなおすメンバーなどそれぞれ分かれて作業することになりました。僕はセッションデイで聞いた内容(インクリメンタルサーチ)をすぐ実装してみたくて、1人黙々作業に。あとから気づいたんですけど、最初に名刺交換しとけばよかった。こういう所が人間力が足りない。
サンプルソースを元に実装
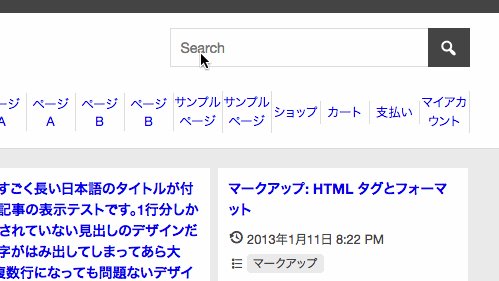
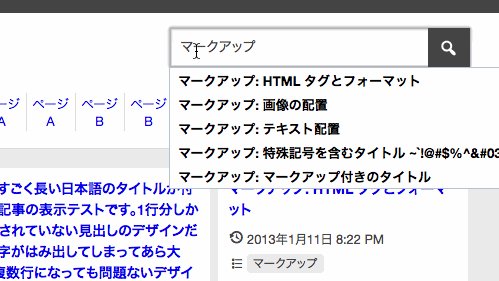
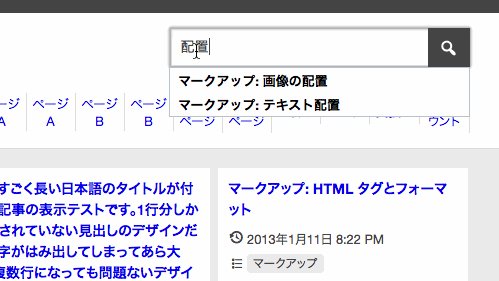
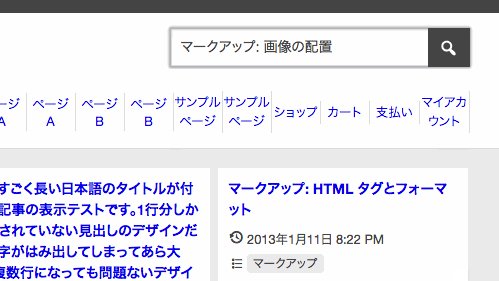
資料の公開がすぐあったので、サンプルソースコードも見ることができました。これを元にサイト内検索のボックスにグリグリ実装。プラグインへの実装なので、jQuery部分もプラグイン化して実装できるようにすれば楽そう。WP REST APIの仕様書をみつつ作成して、とりあえず出来たもの(まだ完全ではないですが)の動作がこちら。

指定したinput要素のkeyupのイベントでWP REST APIをコールしてdatalist要素を生成しています。ちょっとソースコードの一部を抜粋して説明。
/**
* WP REST API send.
* @param {string} text
*/
function sendRestApi( text ) {
var
param = '?per_page=' + Number( settings.per_page )
+ '&search=' + changeSpace( escapeHtml( text ) );
$.ajax({
url : '/wp-json/wp/v2/posts' + param,
type : 'get',
dataType: 'json'
})
.done( function( data ) {
var dataList = $('#search-list').empty();
data.forEach( function( item ) {
dataList.append(
$( document.createElement( 'option' ) ).val( item.title.rendered )
);
})
})
.fail( function( data ) {
console.log(data);
});
}jQueryでプラグイン化しているので、引数として投稿数を取得しています(デフォルト:10)。リアルタイムにAPIをコールすると処理が溜まってしまうので、キーボードの遅延処理みたいなのも入れてみました。デフォルトでは2秒間入力がなかったらAPIをコールみたいな。これもjQueryの引数で渡すように。
jQueryでの呼び出しはこんな感じ。
<script>
jQuery(function(){
jQuery('#search-form').wpAutoComplete({
'per_page' : 5,
'timer' : 2000
});
});
</script>実装したいinput要素にID属性を設定して、jQueryのプラグインを呼び出します。引数は現在2つ。取得する投稿数とキーボード遅延秒数(ミリ秒)。まだ完全ではないですけど、もう少しブラッシュアップしてプラグイン本体に実装してみます。マージはまだですが、コミットしたソースコードはこちらから見れます。参考までに。
名刺交換
実装が一息ついて時計をみると、16:00!?速い!やばい、ただでさえ最後まで(飛行機の時間の関係で)いれないのに、挨拶もろくにしていない!ということで、グループの中で作業が落ち着いていそうな、デザイナー女性3名に名刺交換をお願いしに。他のプログラム系勉強会だと、プログラマーだらけなのに、WordPressの勉強会は色々な職種の人がいるのが良いところ。早速お友達になってもらいました。(FBやTwitterで)
周りを見てみるとプラグインチームがおかしな時間帯に謎の名刺交換をはじめていました。チーム全員と挨拶できたのでホッとしました。交流できてよかった−3
まとめ
参加してよかった!\(^o^)/
これにつきます。これもスタッフの方々がいっぱいいっぱい準備を重ねて無事当日をむかえていただいたおかげだと思いました。沢山の知識や技術も身につきましたし、なにより色々な人にご挨拶できて(ネット上でしか知らない人も多かった)良かったです。コミュニケーション大事。こういう場を作っていただいたスタッフの皆様に心より感謝したいと思います。来年も開催されるのであれば絶対参加します。
そして実行委員長の岡本秀高さんに挨拶をするタイミングをのがしてバタバタと帰路につきました(挨拶しておきたかった…)。皆様ありがとうございました。
※ホテルの湯豆腐美味しかった。旅の思い出。





最近のコメント