合計値を円グラフ中央に表示
前回作った円グラフをもう少し改良。まずは円グラフの中央にグラフの合計値を表示させたい。
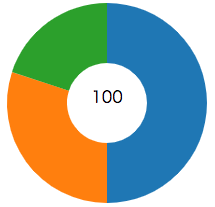
円グラフの中央をあける
まずは円グラフの中央をあけます。前回デフォルト値で設定していたinnerRadisu(内円)の値をプラグインをコールするときに渡してあげます。
$(function(){
$("#pieChart").D3PieChart({
"data": [50, 30, 20],
"innerRadisu": 40
});
});40をセットしたので直径40pxの内円が空きました。これでOK。

合計値の表示
次にJavaScript側に合計値を表示するtext要素を追加して、中央に配置します。
// Total View
d3.select("svg")
.append("text")
.attr("transform", "translate(" + settings.width / 2 + "," + settings.height / 2 + ")")
.attr("class", "total")
.text(d3.sum(settings.data)); 6行目のd3.sum()メソッドでプラグイン側から渡しているdataの合計値を計算してくれます。便利。あとは、位置の微調整や文字サイズを変更するためにclass属性も設定しています。
<style>
.total {
text-anchor: middle;
}
</style> text要素の座標は左上になるので、それを中央にするためにCSSでtext-anchorの値をmiddleに設定してあげます。

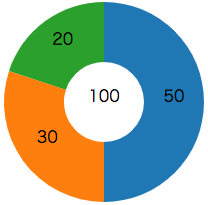
円グラフの各要素に値を表示
先程と同じようにtext要素を追加するのですが、円グラフの各要素(path要素)とセットにするためにグループでまとめます。グループ要素はg要素を使用します。
// Basic Setting
pieElement = svg.selectAll("g")
.data(pie(settings.data))
.enter()
.append("g");
// Path Setting
pieElement.append("path")
.style("fill", function(d, i) {
return colorSet(i);
})
.attr("d", arc);
// Text Setting
pieElement.append("text")
.attr("class", "pie-text")
.attr("transform", function(d){
return "translate(" + arc.centroid(d) + ")"
})
.text(function(d){
return d.value;
}); arc.centroid()がポイント。グループ化されたpath要素のtext要素を中央に持っていきたい。そこでpath要素の重心(centroid)をとりそこに配置します。先程の中央にtext要素を置いた時と同じように、CSSで調整を行いたいので、text要素ごとにclass属性を設定します。

できた!\(^o^)/
さて最後はこれにアニメーションを追加しよう。
関連記事

- D3-sample
- Author : Kazuya Takami
- Repository URL : https://github.com/miiitaka/D3-sample